“For every complex problem, there is a simple solution that is wrong.”
George Bernard Shaw
Project Design
All products begin with a conversation about the business’s goals, the audience’s goals, and the constraints on the product.

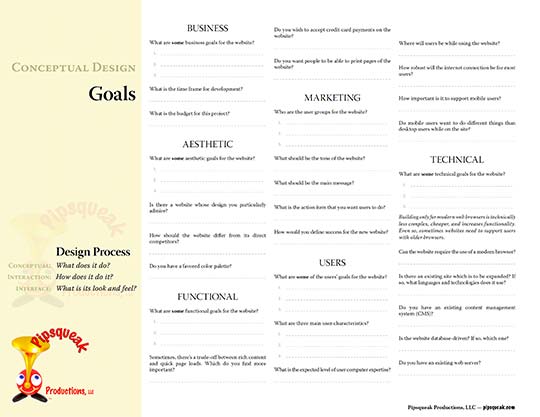
Click to download Pipsqueak’s worksheet. It provides a starting point to help think about the conceptual design of your website.
Our design process has three specific stages: Conceptual Design, Interaction Design, and Interface Design.
- Conceptual Design:
- What does it do?
- Interaction Design:
- How does it do it?
- Interface Design:
- What is its look and feel?
Imagine you’re building a house. Our design process breaks down as follows:
-
Conceptual Design
-
Your architect gains an understanding of your goals for the house, your aesthetic sensibilities, your preferred lifestyle, and your financial and physical constraints.
-
-
Interaction Design
-
Your architect outlines the features and characteristics of the house internalized through her own expertise.
-
-
Interface Design
-
Your architect creates blueprints where the “look and feel” of the house solidifies.
-
An architect thinks through issues that you might not have considered.
It’s a lot cheaper to build a house with a good set of plans than to make up the design as you go along. When you add a new staircase on paper, you don’t have to rip out walls to make it fit.

Production

You’re through the design phase and you have a beautifully designed house—on paper. Now you have to build it. For house construction, there are a parade of skilled trades, each of whom works on one of the necessary tasks—carpenters, plumbers, roofers, brick layers, tile setters, and so on.
There’s a project manager who also performs a vital function. Someone needs to orchestrate all these tasks to make sure that the floor is finished before the carpet is installed.
There are important things to do that may not be visible — insurance, zoning, permits, finance. There are soil and structural engineers, septic systems and hydrologists, heating contractors, land graders, surveyors. You need to connect the utilities and negotiate with neighbors.
Analogously, a website is a project built using a large number of specialized skills. Each task needs to be done by somebody. There’s the content that you can see: text, photography, illustrations, perhaps animations, audio, and video. There’s the coding to display that content and provide user functionality. And there’s hidden but vital work—backend code, editing and proof reading, search engine optimization, quality assurance, server and database administration, version control, and project management, to name a few.
Project Management
Everyone working on a house refers to the blueprints. Similarly, those working on a website are guided by the design.
Project managers organize and manage resources so that work is done to appropriate quality standards and within the constraints of time and budget. Project managers contend with legal issues: copyright, privacy, accessibility. They need to stay abreast of advances in technology and be aware of best practices in all the “trades” that they supervise. They counsel the stakeholders on the decisions needed to build the site. And they establish an appropriate workflow for the creation of content and ongoing maintenance. It’s not all cracking a whip.
The project manager must be adept at assigning roles and responsibilities among a web team. The project manager needs to balance the need to grant a certain degree of creative freedom to each of the specialists working on the site while constantly checking that work against the needs of the underlying design. And not everyone is suited for every task. A terrific graphic designer may make a terrible interface designer if untrained. Interface design is a separate field of knowledge rather than a subset of the graphic arts.
Honed by the experience of building complicated web projects, good project managers are made not born. During their careers, they’ve performed many of the underlying tasks themselves. They have to be able to think like a graphic artist but also able to switch perspective and think like a coder. Perhaps it’s the classic left brain/right brain dichotomy, but being able to put themselves into the minds of the people doing the work means that they make better decisions.
Putting It All Together

“Wisdom is knowing what to do next, skill is knowing how to do it, and virtue is doing it.”
David Starr Jordan
Like making a movie, a web project splits neatly into three stages: preproduction, production, postproduction.
Spend preproduction discovering the needs of the client, understanding the site’s audience, and writing creative and technical briefs. Determine the underlying technologies. Design the site. Make a project schedule. Understand what you’re building, why, and how. Communicate and iterate on the design until it meets the stakeholders’ goals. Align client expectations so that if the project is built as designed, on time and on budget, it’s a success.
Spend the production time making the site. Acquire and allocate resources, organize the work, direct the activities, track progress, be sure the work is on the mark and up to quality, manage issues, communicate with the stakeholders. Polish, polish, polish.
Spend the postproduction time making sure the site works as planned. Remedy defects, solve issues, test the site with users, communicate with stakeholders.
At the end of a project’s initial creation, the web developer can remain responsible, or can hand off the project to an internal team for further growth. Sometimes, there’s a hybrid approach where the client is responsible for new content and the web developer makes changes. However it’s implemented, plan for the continued maintenance of the site. Keep a web project fresh by growing and changing, staying aligned with the evolving communication goals of the enterprise.